como podran saber los colores del blog son referentes a un codigo html por ejemplo éste #fff produce BLANCO y si cambiamos las "efes" por "ceros", de esta manera: #000, producimos NEGRO.
Es muy entretenido ponerse a probar colores en nuestro Blog como en una pintura. Algunos serán más artistas que otros, por supuestos, yo me contaría entre los segundos.
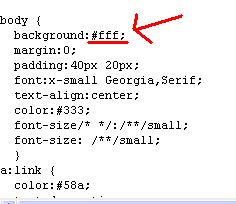
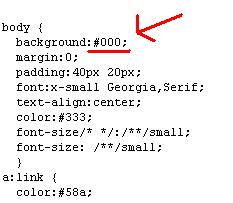
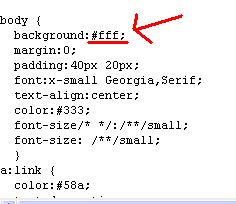
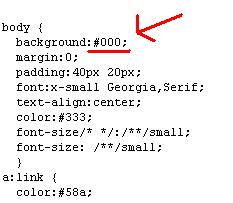
¿Peró dónde se pone este código?Deben ir a su plantilla y buscar este código que está casi al comienzo y que corresponde el "body": Como verán el código del color en este caso es #fff, es decir blanco. Y corresponde al "background", es decir, al color de fondo. Si quieren reemplazarlo por negro por ejemplo, deben cambiar las efes por ceros de esta manera:
Como verán el código del color en este caso es #fff, es decir blanco. Y corresponde al "background", es decir, al color de fondo. Si quieren reemplazarlo por negro por ejemplo, deben cambiar las efes por ceros de esta manera: Si se dan cuenta, esta técnica también la pueden aplicar para otras partes de su blog como la letra o, en el caso de los que tienen varias partes de distintos colores de fondo en su blog, para el color de fondo de la sidebar, del main, etc.
Si se dan cuenta, esta técnica también la pueden aplicar para otras partes de su blog como la letra o, en el caso de los que tienen varias partes de distintos colores de fondo en su blog, para el color de fondo de la sidebar, del main, etc.
OJO, PESTAÑA Y CEJA!!: Tienen que tener mucho, insisto, MUCHO cuidado cuando coloquen el código. Si se fijan no hay espacio entre los dos puntos, el gato, el código y el punto y coma. Lo otro, es que no deben olvidar ninguno de los anteriores. Si ponen dos puntos en vez de punto y coma no resulta.
Y por último ¿Dónde están estos códigos?
AQUÍ, AQUÍ, AQUÍ , Y TAMBIÉN AQUÍ.
Si quieren más, poenen en Google "Códigos de colores" y encontrarán más opciones.
Es muy entretenido ponerse a probar colores en nuestro Blog como en una pintura. Algunos serán más artistas que otros, por supuestos, yo me contaría entre los segundos.
¿Peró dónde se pone este código?Deben ir a su plantilla y buscar este código que está casi al comienzo y que corresponde el "body":
 Como verán el código del color en este caso es #fff, es decir blanco. Y corresponde al "background", es decir, al color de fondo. Si quieren reemplazarlo por negro por ejemplo, deben cambiar las efes por ceros de esta manera:
Como verán el código del color en este caso es #fff, es decir blanco. Y corresponde al "background", es decir, al color de fondo. Si quieren reemplazarlo por negro por ejemplo, deben cambiar las efes por ceros de esta manera: Si se dan cuenta, esta técnica también la pueden aplicar para otras partes de su blog como la letra o, en el caso de los que tienen varias partes de distintos colores de fondo en su blog, para el color de fondo de la sidebar, del main, etc.
Si se dan cuenta, esta técnica también la pueden aplicar para otras partes de su blog como la letra o, en el caso de los que tienen varias partes de distintos colores de fondo en su blog, para el color de fondo de la sidebar, del main, etc.OJO, PESTAÑA Y CEJA!!: Tienen que tener mucho, insisto, MUCHO cuidado cuando coloquen el código. Si se fijan no hay espacio entre los dos puntos, el gato, el código y el punto y coma. Lo otro, es que no deben olvidar ninguno de los anteriores. Si ponen dos puntos en vez de punto y coma no resulta.
Y por último ¿Dónde están estos códigos?
AQUÍ, AQUÍ, AQUÍ , Y TAMBIÉN AQUÍ.
Si quieren más, poenen en Google "Códigos de colores" y encontrarán más opciones.

 Seguir Blogswear
Seguir Blogswear
No hay comentarios:
Publicar un comentario